Hexo - Butterfly 主题固定图片尺寸模板
前言
Butterfly 是 Hexo 的一款主题.
为了让视觉效果最佳, 也是为了更加好地展示内容重心, 对于一些图片应该按照一定尺寸去设计以达到前面两点;
所以经过几天改进之后我总结出了几类常用图片设计模板...
关于 "固定图片"
这里的 "固定图片" 是指符合 Hexo 主题 Butterfly 中使用到的 位置固定 / 功能明确 / 变动较少 的图片.
在 Butterfly 中常见的固定图片:
英文名是我自设用来区分图片的简称, 并没有跟随主题内规定的名称.🤒
-
页面类
- banner (首页大图)
- page_img (页面顶图)
-
文章类
- cover (封面)
- mini_cover (封面缩略图)
- top_img (顶图)
设计建议
要知道, 博客最重要的应该是内容, 这些设计类的工作建议放在文章校对完毕等待发布后的时间上.🤪
如果你的平面设计基础并不好, 那么也可以采用一些便捷设计工具. 😉
在设计时建议使用比例来裁剪设计, 而非分辨率.
页面类
banner
首页的大图如果你没有选择关闭那么就会按照当前设定的图片显示, 桌面端与移动端由于分辨率的不同会截取不同的尺寸, 但截取规则其实大同小异.
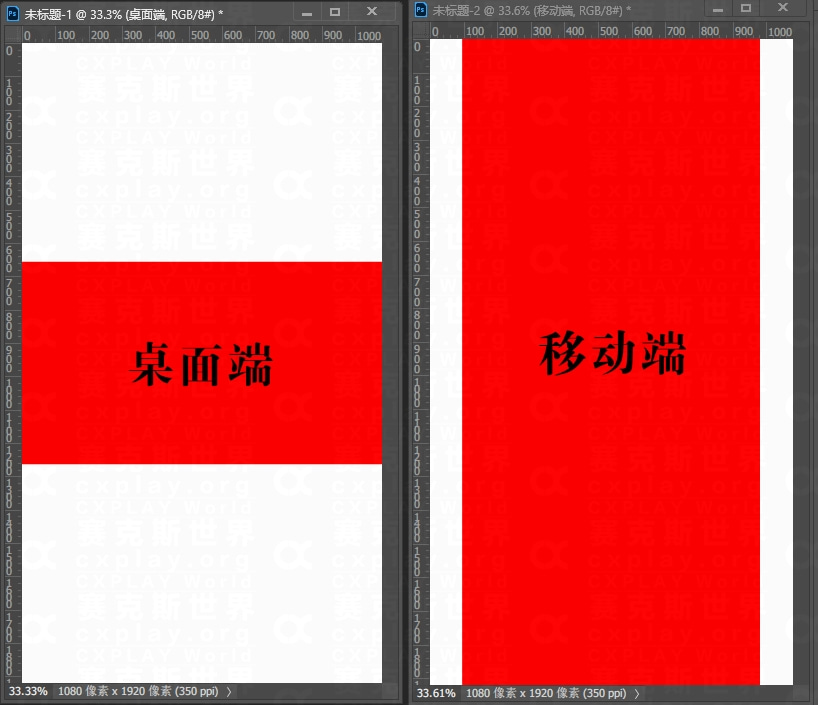
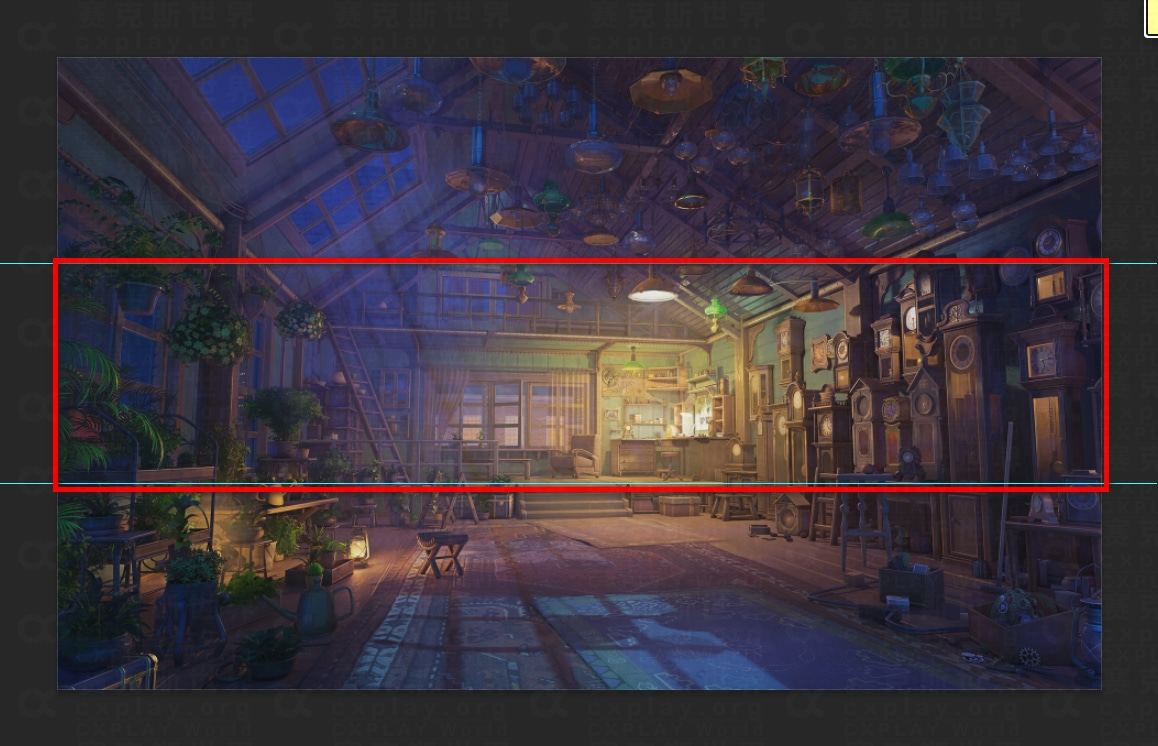
如果你设定的 Banner 图片是 竖向 尺寸的, 那么会按照当前的浏览者窗口比例水平居中再垂直居中裁剪浏览窗口去适配窗口, 具体显示裁剪就是这样的:
白色底就是选定的 banner 图片, 红色区域就是实际显示区域.
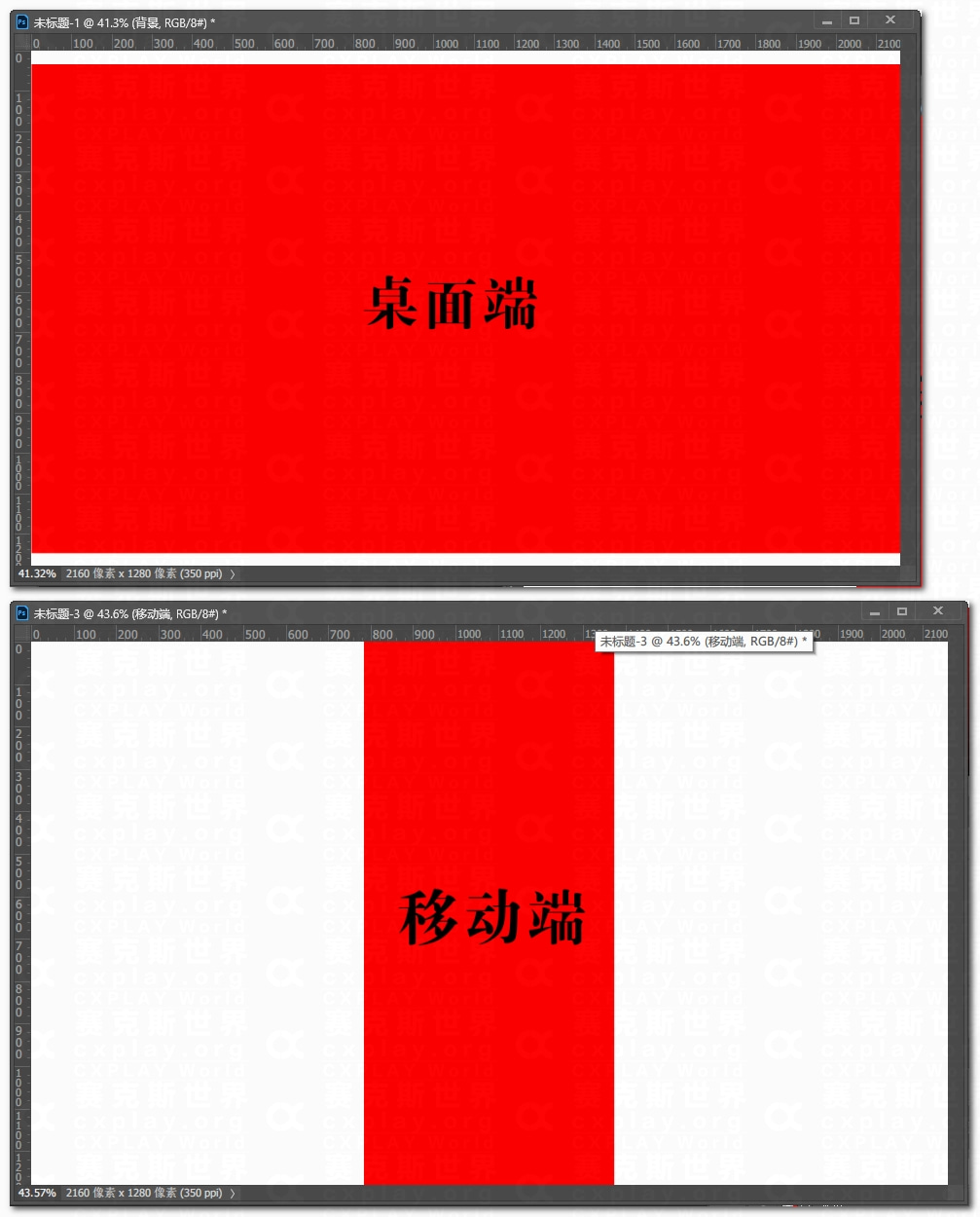
相似的, 横向裁剪就是这样的:
上面用的 "桌面端" 的比例是 1920:1080 (16:9), "移动端" 的是 1080:2340 (6:13) 的常见手机全面屏分辨率;
当然, 能够用来查看你的博客的设备分辨率不只是这几种, 也不可能全部都顾及到, 因此在这里建议考虑最常见的桌面端和移动端的手机尺寸就够了(手机尺寸其实还有一个 9:16 的非全面屏时代常见比例).
下面是选 Banner 时的几点注意事项:
- 展示的内容集中在的水平和垂直对称线附近但偏离首页字幕和站点名称(如果有)
- 确定要优先展示的一方再考虑另一方适配进行适量尺寸裁剪使其符合第一条目.
- 尽量选择与首页文字对比度大的图片, 或进行手动不透明遮罩叠加(要注意夜间模式会自动叠加遮罩)
不要让背景使你的首页文字内容难以阅读.
page_img
所谓 page_img 就是在页面顶部显示的图片, 比如 "分类" 页面, 与文章顶图top_img相同只是分属不同的类别而已.
规则同 top_img, 请参见 开始设计 - 文章类 - top_img (点击跳转)
文章类
cover
cover 即是文章封面, 显示在主页文章列表上, 自适应桌面端和移动端时会具有不同显示尺寸.
设计时建议比例:
-
桌面端
79:56 (1580*1120) -
移动端
158:75 (1580*750)
建议优先裁剪桌面端 cover 再根据此尺寸限制区域同时兼顾移动端cover.
mini_cover
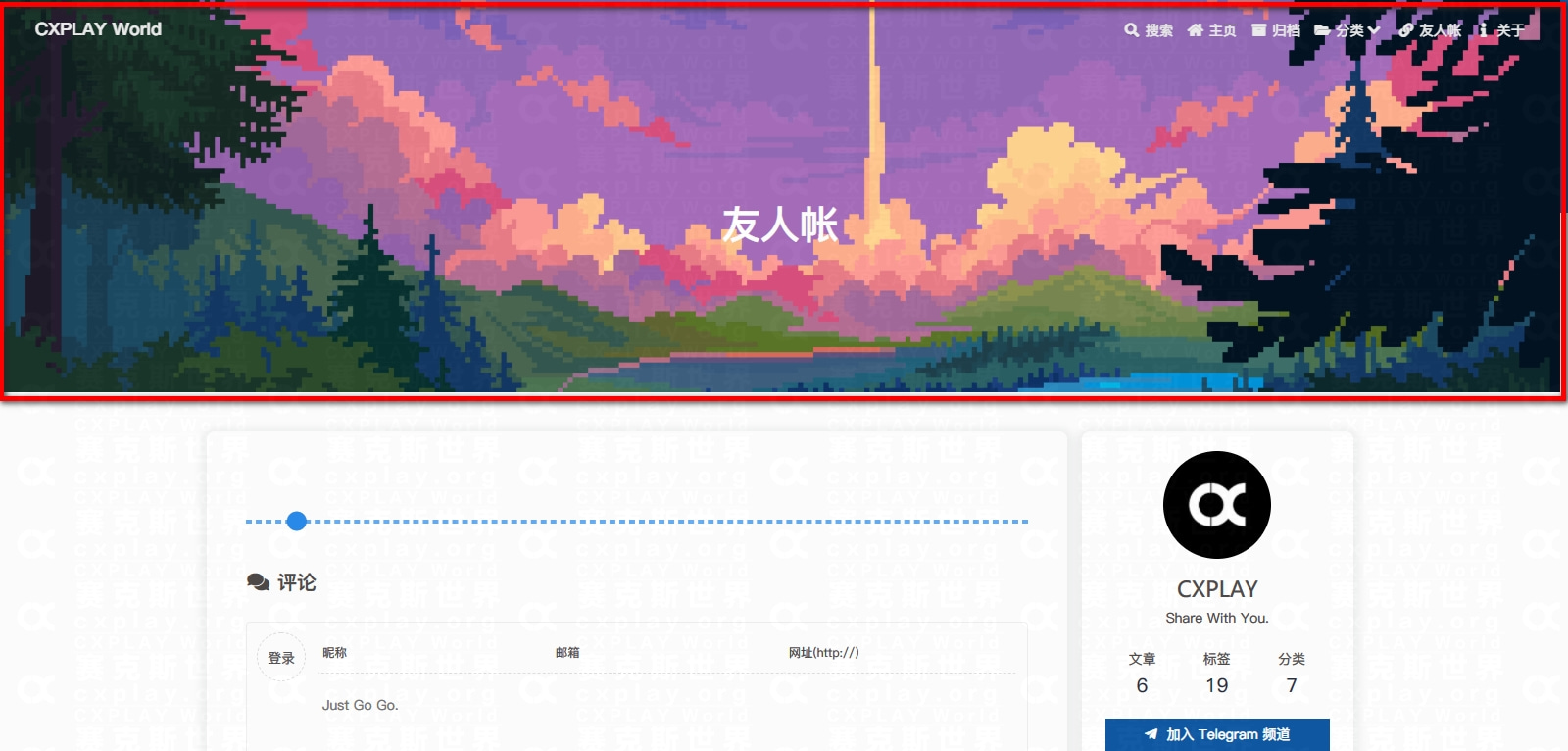
mini_cover即是在文章列表和最近文章显示的 cover 缩略图, 如图:
它和 cover 是关联的, 如果要兼顾这个缩略图, 那么需要在设计 cover 时水平+垂直居中一个 1:1 比例的正方形区域并跟随 cover 最短边为正方形边长, 在这个区域内的 cover 内容会被裁剪为缩略图成为 mini_cover.
建议将其区域加入到 cover 一同设计.
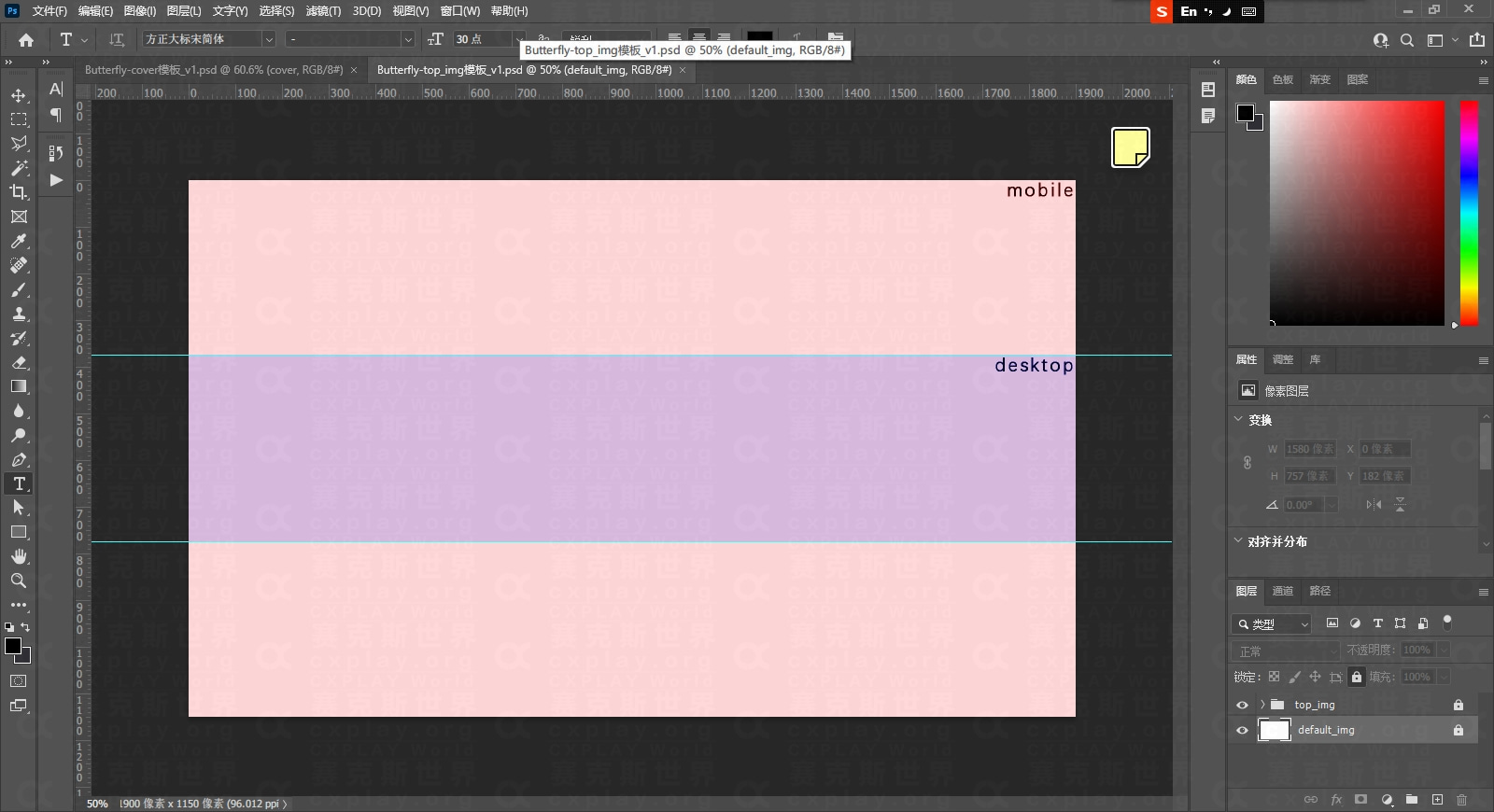
top_img
top_img 包含文章内顶部图片和页面顶部图片 (page_img), 因为他们两个的尺寸规则都是一样的; 只是 page_img 中央位置会显示页面标题, 而文章顶图会显示文章标题和其他文章信息.
top_img 显示时会被自动添加一层黑色不透明遮罩.
尺寸建议:
-
桌面端
固定高度 400px, 长度会根据浏览器显示分辨率变化. -
移动端
38:23
设计建议:
- 先裁剪移动端尺寸, 再根据裁剪后的尺寸内限制桌面端 top_img 范围一同设计完成.
- top_img 中添加过多的内容, 这样会和本身显示的文章标题和其他信息混在一起.🤫
设计模板
看完上面的内容你就会知道, banner / cover / top_img 这三种固定图片在不同的设备显示时会有不同的显示尺寸, 但他们三个又是每个只有一张单独的图片, 因此设计固定图片的难处在于做到一图通用到桌面端和移动端显示.🤯
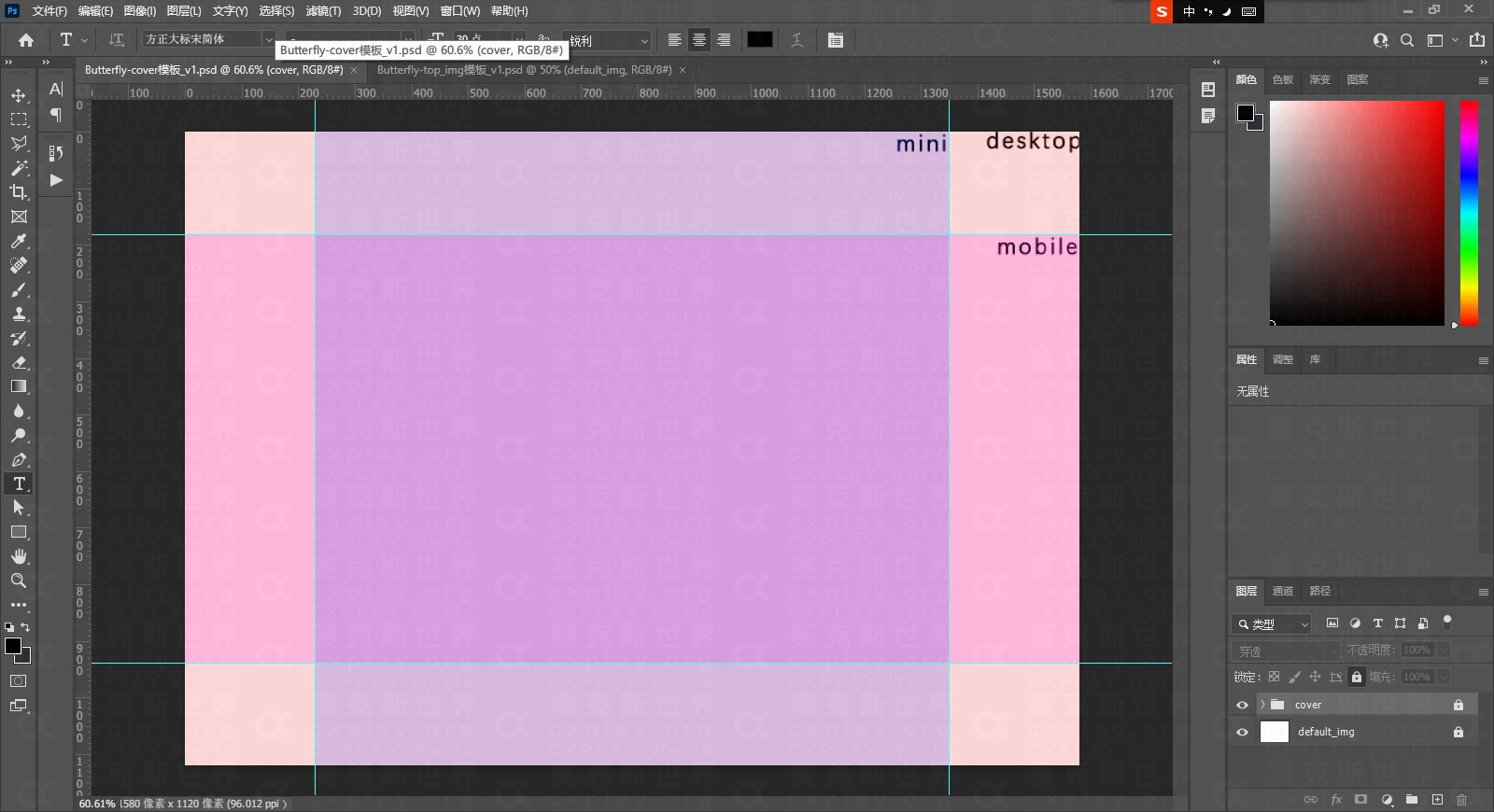
在上面我已经提到了建议设计时将几种尺寸的区域合在一起设计, 以此达到多端适用的效果, 我也制作了在 Photoshop 上使用的 cover 和 top_img 的尺寸模板:
下载模板
你可以在此下载我的两个模板:
文件名:
Hexo - Butterfly 固定图PSD模板.zip大小:21.3 KBSHA256:
02b628f29033d3bb2dc619e927ed8644809a8fbf073bc4e17ea0a45aef608e97
使用方法
-
打开模板
你需要一个 Adobe Photoshop.
-
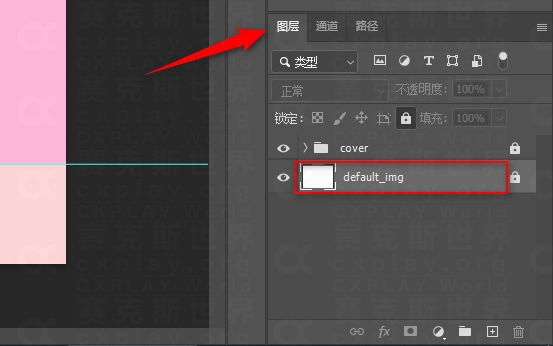
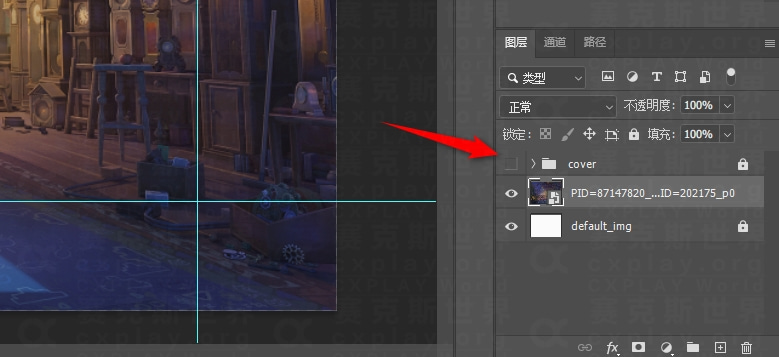
打开图层面板, 选中
default_img图层 -
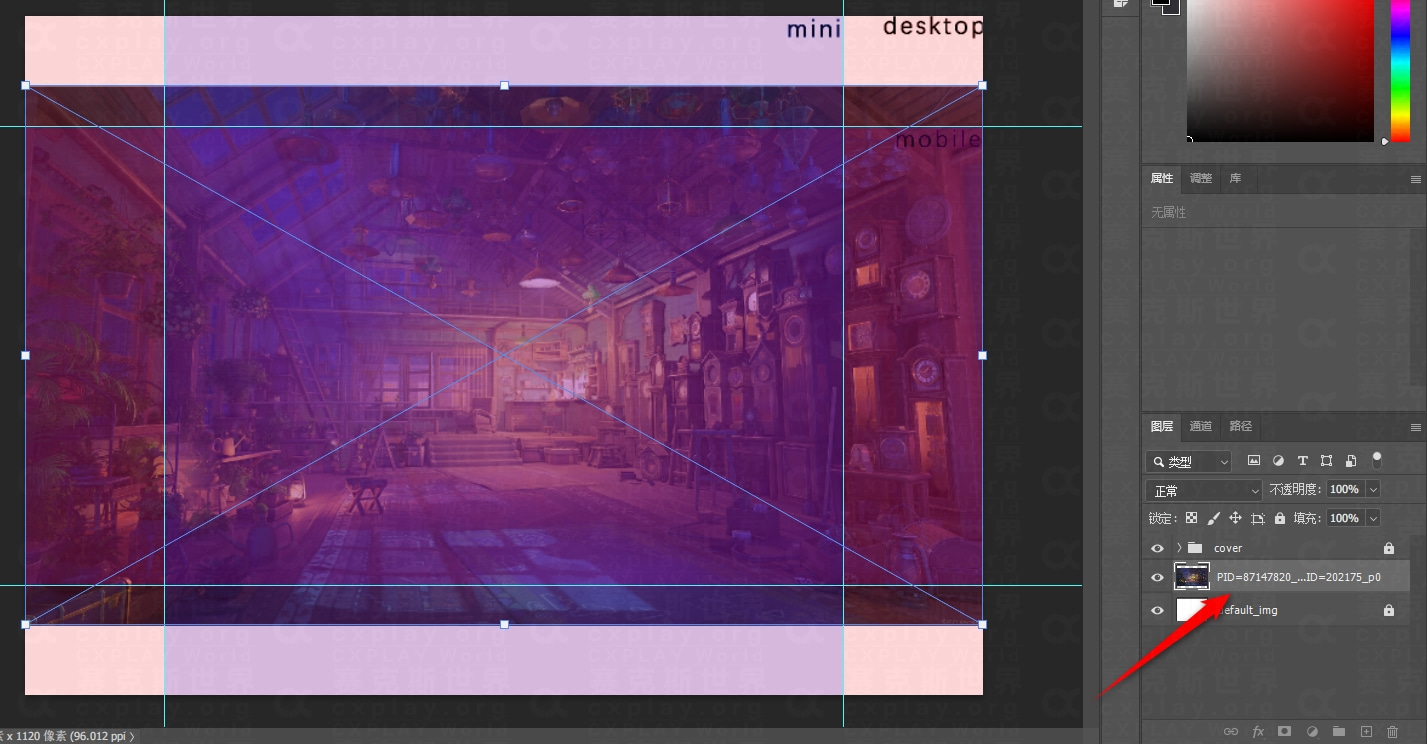
拖入底图 (无需预裁剪)
-
调整比例, 铺满空白区域.
-
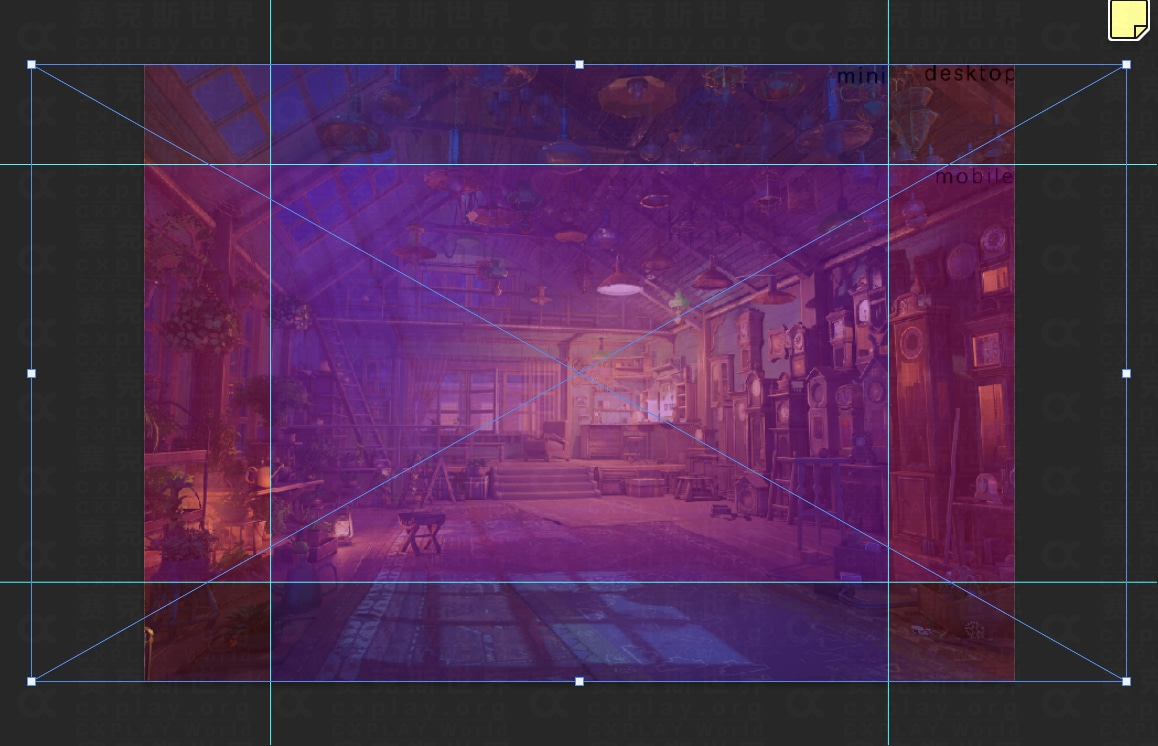
隐藏 cover / top_img 图层组
你可以在图层组里面找到对应端的限制区域, 并按需隐藏显示用于标示出区域.
(解锁对应组内图层需要先解锁图层组) -
开始设计
建议锁定底图, 新建图层在新图层上设计.
-
参考线与最佳区域
根据各个区域边缘我添加了参考线, 相交的区域就是 "最佳区域".
尽量选择在 "最佳区域" 内设计 cover 与 top_img, 才能实现通用的效果.
-
扩展模板尺寸
如果你觉得模板提供的底图尺寸不合适, 可以在打开模板后放入底图前通过图像-图像大小或者按快捷键 Ctrl + Alt + i 调整模板整体尺寸(记得锁定长宽比).
-
-
导出图像
点击
文件-导出-快速导出为PNG/导出...导出设计结果, 如果你要保存这个设计的 PSD 请选择储存为(防止覆盖模板).
其他
-
为什么没有 banner 的模板?
因为 banner 都是水平+垂直居中的裁剪方式, 并没有最佳的固定底图比例.
如果硬要建一个模板那么会变成一个 "十字架", 最佳区域只有很小的一块还会被首页字幕和站点名称遮挡.😜
-
模板效果
本文的 cover 和 top_img 就是按照这个模板设计的, 可以自行查看效果.